Adding a Drop Shadow to Text
In Easil, you can add Text Drop Shadows and effects with a single click, using the 'Text Shadow' menu in the Actionbar.
Creating a drop shadow effect for your text is as easy as selecting the text and applying a preset. Here is how you can create this DIY text effect, and continue to edit your text once the shadow is applied.
Step 1: Select your text box element and open the Text Shadow options by clicking on the 'Text Shadow' button in the top Actionbar.
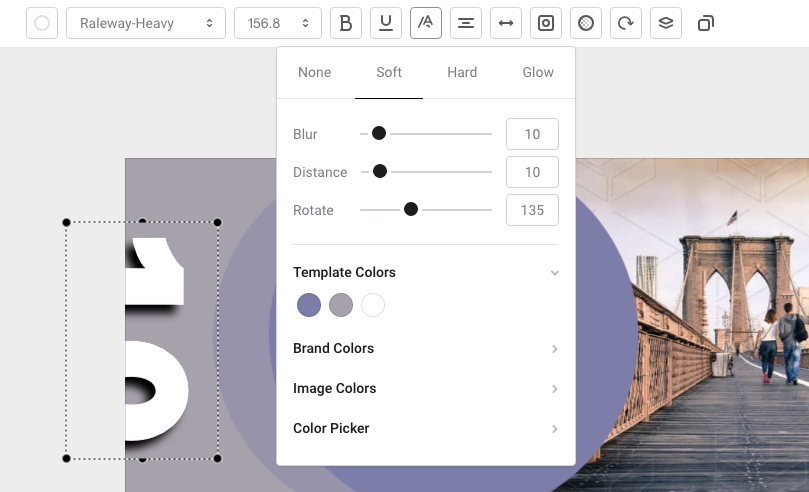
Step 2: Select one of the preset shadow options (soft drop shadow, hard drop shadow, or glow effect), or customize your own shadow effect by manually adjusting the Text Shadow sliders. You can edit the Blur, Distance, Rotation/Angle & Color of a shadow.
You can edit the Blur, Distance, Rotation/Angle & Color of a shadow.
Pressing any of the Soft, Hard, or Glow buttons will return your text drop shadow to the default settings.You can experiment by selecting a preset, then modifying it to suit your design.
The 3 default Text Shadow presets – Soft Shadow, Hard Shadow and Glow are demonstrated here:
(Press the enlarge icon above to watch this video at full screen size.)
You can remove the Drop Shadow or effect by pressing 'None'.