Placing an image inside a Shape
To place a photo image inside a circle or other shape, you need to use a Shape Mask element.
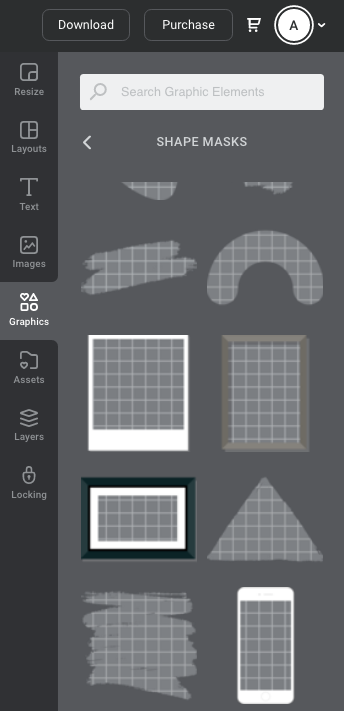
To locate Shape Mask elements, go to the 'Add Graphics' tab on the right side bar, and click on the 'Shape Masks' sub-category icon.
- Scroll through the results, and once you find a shape you like, add it to your design by clicking on it or dragging it onto the design.
- Once the element is on the design canvas, go to the Add Images tab in the right sidebar, and find the image you want to add.
- Drag the image from the sidebar over to the drop-zone shape on your design.
- When you hover the photographic image over the drop-zone shape, you should see a preview of the image appear in the shape. Release the mouse to place the image in the drop-zone.
- To edit the image further, including cropping the image, double click and the control handles and options for editing will appear in the top Actionbar.