How to create curved text in Easil
You can add a curved, or circle effect to any font included or uploaded to Easil. Discover how to use this tool - included free on all plans.
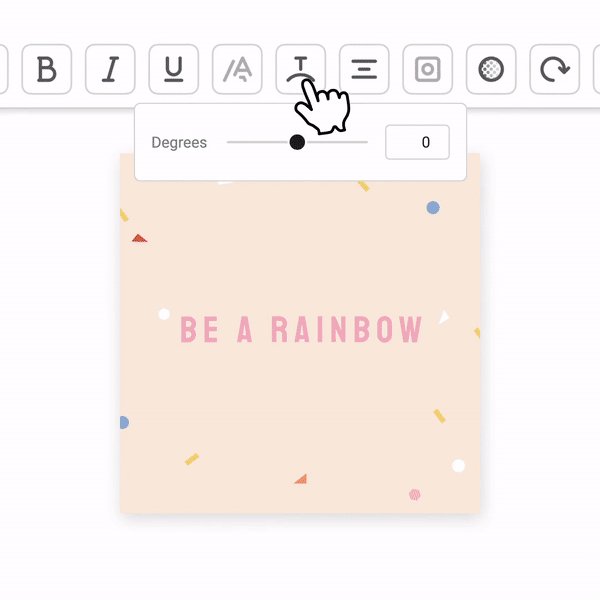
You can create text with any degree of curve, from 1 to 359 degrees, using our easy-to-use Text Curve slider.
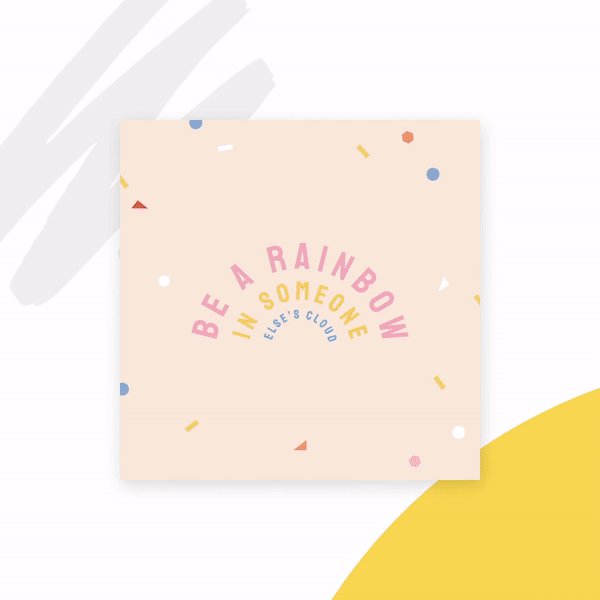
The tool is available in the top Actionbar when you have any text box selected. Click on the icon, and move the slider to the right to create an arc shape, and any angle through to a full circle with the baseline of the text facing the inner circle:

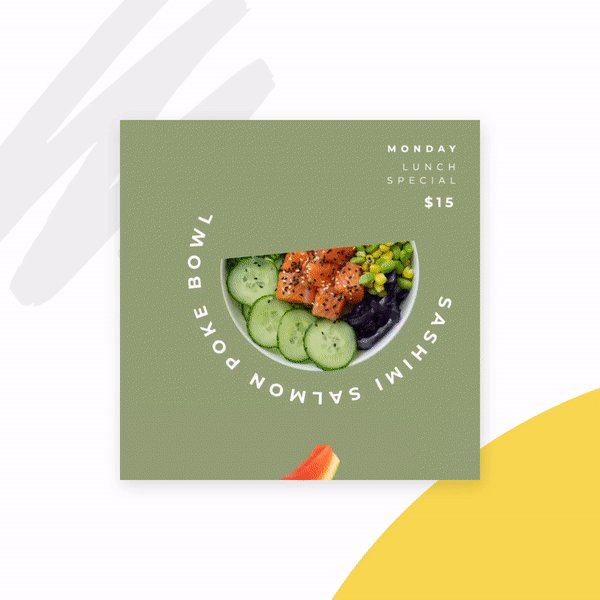
Slide to the left to turn the text the opposite way, starting with an arc that resembles a smile, and also adjustable all the way to a full circle:
Adjustments & Styling for Curved Text
Text styled as an arc or circle remains editable. You can highlight, or place your cursor between any letters to delete or add characters. In addition, you can:
- Change the color of the text
- Apply Bold or Italic styling to the entire text box, if available for the selected font
- Adjust the letter spacing using the slider, or input field
- Change the opacity of the text on the curve
- Rotate the circle or arc of text using the slider or input field, and
- Duplicate the text element.
Styling not available on Curved Text
- Once you apply a degree of curvature to your text, you cannot (at time of publishing), apply text shadows and glow, or text mask features to your curved text. If these were applied to your text prior to adding the curve, they will be removed once you start adjusting the slider. Returning the slider to 0 will result in your shadow or glow effect being re-applied to the text box.
- You cannot input a font size to curved text. The font size is determined by the degree of curvature + the amount of characters, the font, and the letter spacing. The greater amount of characters that you add, the smaller the text will become on your curved area.
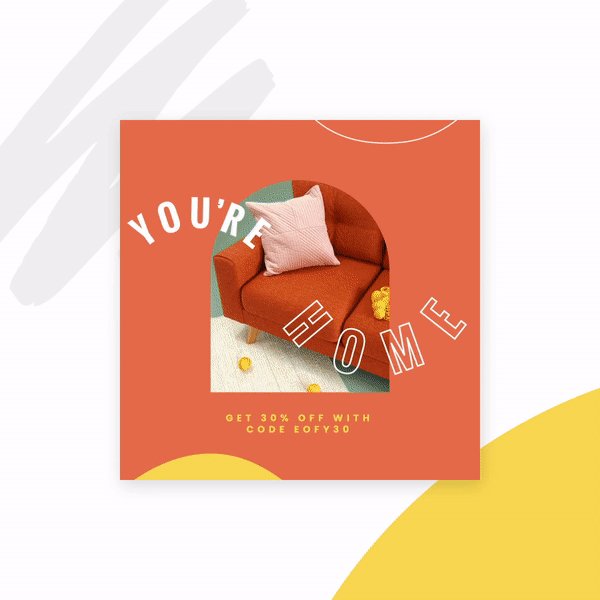
Read our article on 23 Ways to use curved text in your Designs, here.