How to use Quick Input Mode
Easily update your designs with our simple text editor solution
Quick Input allows you to see an update all of the editable text fields in your designs at a glance. You can access it via the Layers & Inputs tab in the sidebar.
When you open Quick Input, you will see a list of text fields from your design. You can click on one of these fields and start typing new content to edit your design, instead of needing to select the fields from the design canvas. You can press the Tab key to cycle through the inputs (or press SHIFT-TAB to cycle in reverse), allowing you to quickly update all of the text fields in your design.
If you are editing a design collection with multiple resizes, you can click the "Update Collection" button at the bottom of the sidebar once you have finished updating the text fields, and your changes will be applied to all of the resizes in the collection.

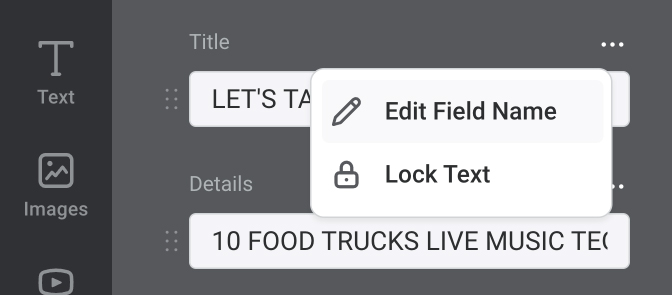
If you are creating Templates to be used by other members of your team, you can customise these fields to make your Templates easier to use for those team members. You can update the field names so members can immediately know what each field is meant to be used for (eg, Title, Subtitle, Date, Website URL, etc), or you can Lock the text field.
When a text field is locked, it will not appear in the Quick Input section for other team members who do not have Designer permissions.
If you are creating a Template where you only want team members to update specific sections (eg updating Location details to match a franchise location, or updating a price point for a product), you can lock all other text fields, so those members will only see the fields that they can update.