Locking and unlocking elements position
Prevent accidentally moving an element in your design by adding a simple position lock to any elements.
Apply a lock to any element; text, graphic or photo, to prevent it being moved as you design, or, to prevent other users without 'Designer' role applied from changing the design.
To lock an element:
- Select an element by clicking on it on the canvas.
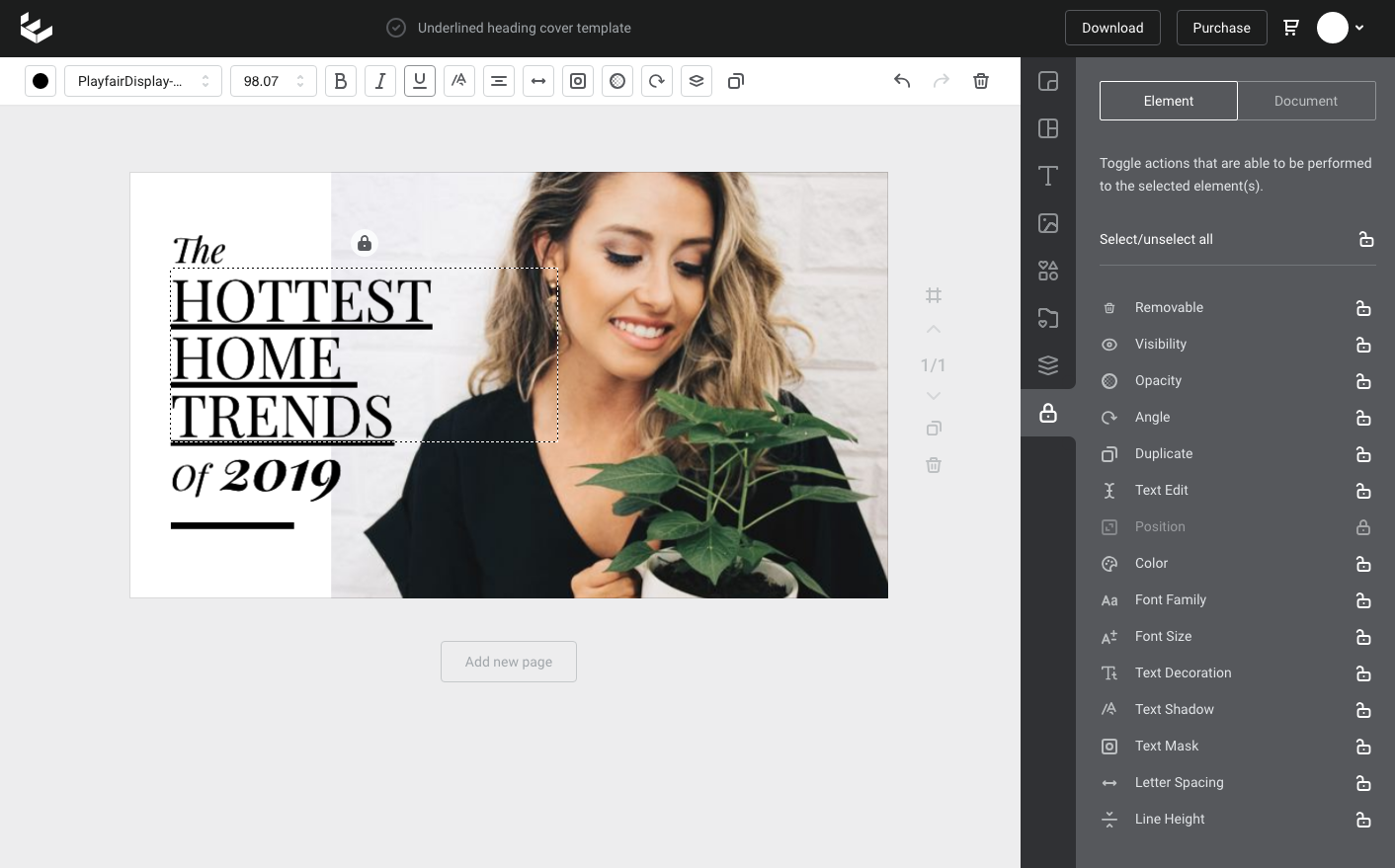
- Click on the Locking tab (lock icon), located at the bottom of the right side tools bar.
- Click on the 'Position' Lock within the 'Element' Restrictions and the lock will instantly apply. A padlock icon will appear above the item that is locked:

To apply further restrictions to the selected item, simply 'lock' further options such as Color, Font Family, Font Size and more. As you lock each item, you will see those options removed from the top ActionBar interface. This is how they will be viewed when shared with other team Members, who do not have the Designer role applied.
Hot tip: You can also select multiple items of the same kind, eg 2+ text boxes, or 2+ images, or 2+ graphic elements, to apply locks to at the same time. Choosing a range of elements, eg text box and image, will not apply the locking status, as the available options differ.